Internship / Design & Development
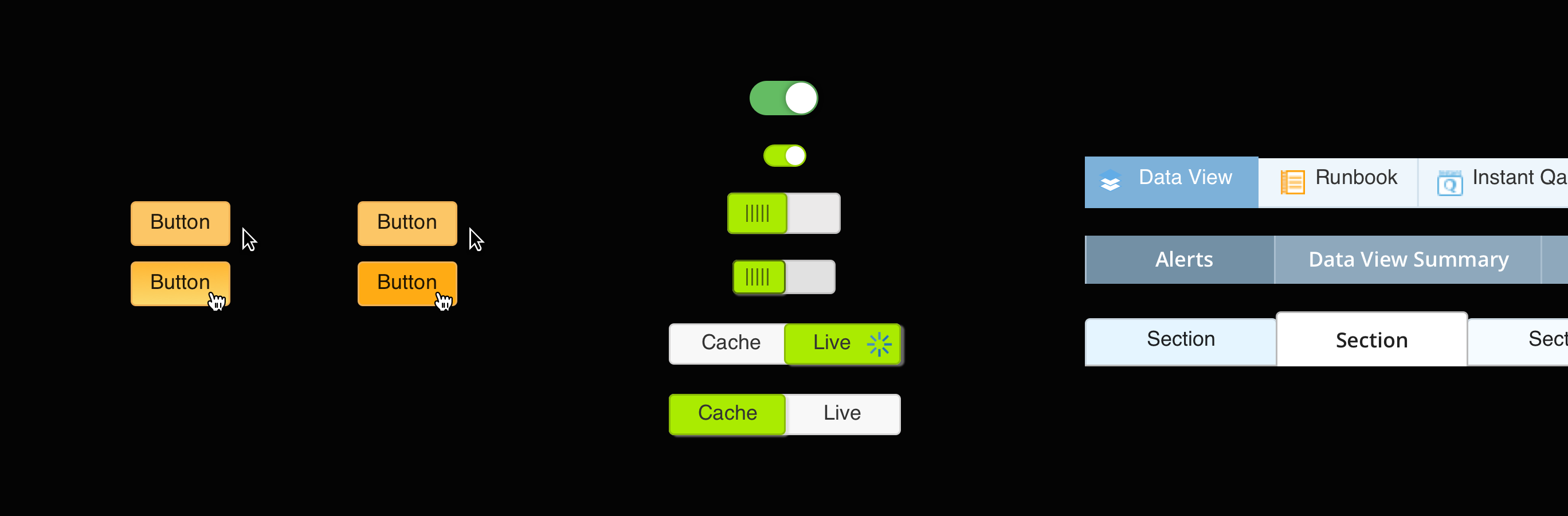
NetBrain Design System
|
DATE |
May to November 2019 |
|
|
TOOLS |
Sketch / Zeplin / Storybook.js |